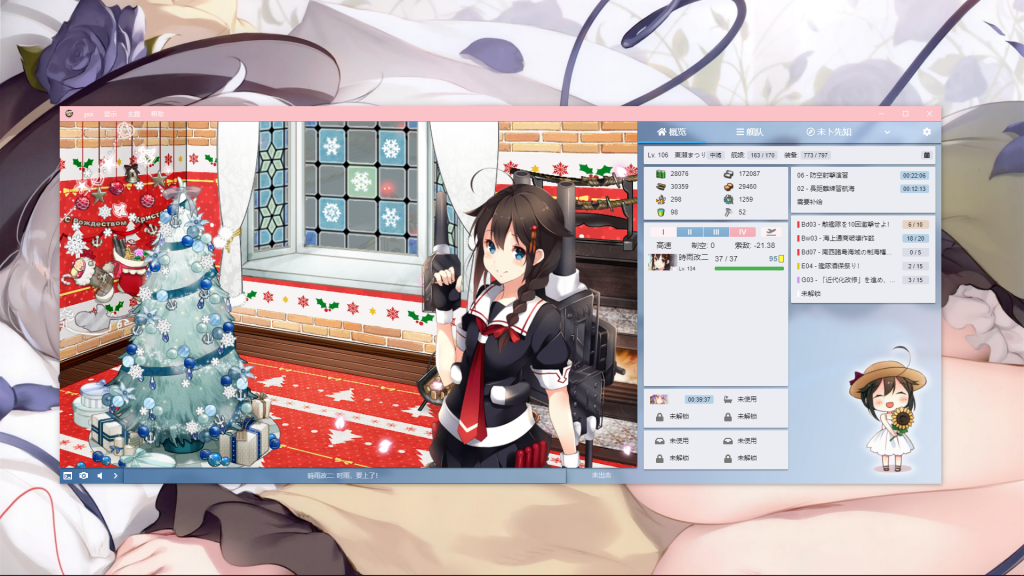
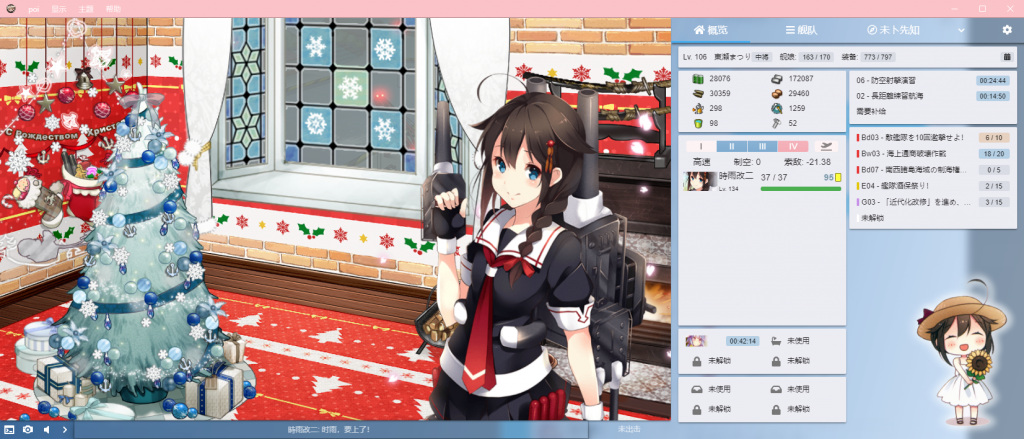
整体预览

面板改成了material风格的卡片

游戏窗口圆角化
半透明效果
背景图片(推荐小人物立绘)可以放到这个文件夹的这个文件 或者把代码里路径改一下
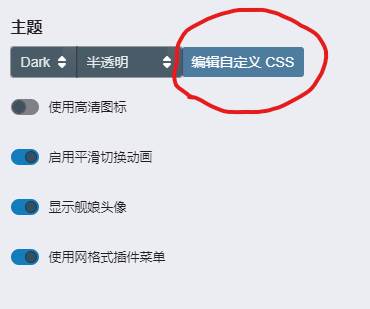
源码(直接复制到设置的自定义css中)
.bp3-card{
margin: 0.5rem 0 1rem 0 !important;
background-color: #ececf3 !important;
border-radius: 2px !important;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12), 0 3px 1px -2px rgba(0, 0, 0, 0.2) !important;
transition: box-shadow .25s !important;
}
.bp3-card:hover{
transition: box-shadow .25s !important;
box-shadow: 0 8px 17px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19) !important;
}
.bp3-dark{
/* background-color: #336397 !important; */
background: linear-gradient(105deg, #336397, #c5e1ffa1) !important;
/* background: transparent; */
color: #7c9aab !important;
}
.poi-tab-contents{
background-size: 35%;
background-repeat: no-repeat;
background-position: bottom right !important;
background-image: url("file:///F:/pixiv/poi_bk.png");
}
.poi-tabs-container{
background: transparent;
}
span{
color: rgba(0, 0, 0, 0.87) !important;
}
label{
color: rgba(0, 0, 0, 0.87) !important;
}
.expedition a{
color: rgba(0, 0, 0, 0.87) !important;
}
.material-value{
color: rgba(0, 0, 0, 0.87) !important;
}
.toolbar-dropdown.closed span{
color: #fff !important;
}
.toolbar-dropdown.closed:hover span{
color: #fff !important;
}
.fdWbtr{
color: rgba(0, 0, 0, 0.87) !important;
}
.bp3-dark .bp3-tab{
color: #fff !important;
}
.bp3-tabs span{
color: #fff !important;
}
.bp3-dark .bp3-heading{
color: rgba(0, 0, 0, 0.87) !important;
}
.bp3-tabs.top-nav{
background: transparent !important;
/* background-color: #336397 !important; */
box-shadow: 0 2px 4px rgba(0,0,0,.5);
}
.bp3-tab:hover{
background-color: #fbc3c8 !important;
box-shadow: 0 2px 4px rgba(0,0,0,.5);
}
.webview-resizable-area{
/* background-color: #336397 !important; */
background: transparent !important;
}
webview{
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.14), 0 1px 5px 0 rgba(0, 0, 0, 0.12), 0 3px 1px -2px rgba(0, 0, 0, 0.2) !important;
border-radius: 2px !important;
overflow: hidden !important;
}
.webview-resizable-area span{
color: #fff !important;
}
title-bar{
background-color: #fbc3c8 !important;
}
.bp3-button.bp3-intent-success.bp3-intent-primary{
background-color: #fdf3f4 !important;
}
.bp3-button.bp3-intent-success{
background-color: #fdf3f4 !important;
}
.bp3-button.bp3-intent-success span{
color: rgba(0, 0, 0, 0.87) !important;
}
.bp3-button.bp3-active.bp3-intent-success span{
color: rgba(0, 0, 0, 0.87) !important;
}
.bp3-button.bp3-intent-success:hover{
background-color: #cac0c1 !important;
}
.bp3-button.bp3-intent-warning.bp3-intent-primary{
background-color: #ffdde6 !important;
}
.bp3-button.bp3-intent-warning{
background-color: #f4abb4 !important;
}
.bp3-button.bp3-intent-warning:hover{
background-color: #c07b84 !important;
}
.bp3-button.bp3-active.bp3-intent-primary{
background-color: #b0ddff !important;
}
.bp3-button.bp3-intent-primary{
background-color: #7eabd0 !important;
}
.bp3-button.bp3-intent-primary:hover{
background-color: #4e7c9f !important;
}
.bp3-button.bp3-active span{
color: #fff !important;
}
.bp3-button span{
color: #fff !important;
}
.bp3-button {
box-shadow: 0 0 0 !important;
}
.window-controls svg{
color: #fff !important;
}
.bp3-button-group svg{
color: rgba(0, 0, 0, 0.459) !important;
}