安眠播放器
播放安眠的音声,可以有白噪音和同人音声
作为歌单储存在服务器上
程序启动之后先向服务器发requst请求获取所有的歌单列表
//onload函数内
var url = "https://www.kgyzone.cn/radio/index.php"
var that = this
request(url,setallListdata,that)
//调用的request函数
function request(URL,fun,that){
wx.request({
url: URL,
headers: {
'Content-Type': 'application/json',
'Content-Type': 'text/html;charset=utf-8'
},
success: function(res){
// debug
console.log(res)
fun(res,that)
}
})
}
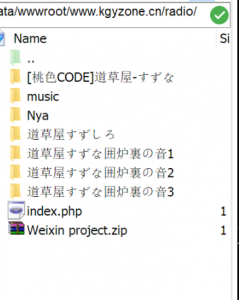
服务器上php后台,自动遍历目录下的文件夹,每个文件夹就作为一个歌单,然后生成链接,以json格式返回给小程序
header('Content-Type: application/json');
header('Content-Type: text/html;charset=utf-8');
//获取回调函数名
jsoncallback = htmlspecialchars(_REQUEST ['jsoncallback']);
class playlist{
public playlistid ="";
publicurl ="";
public playlistname = "";
publiconplay = "";
public picurl="";
}
//获取当前文件所在的绝对目录dir = dirname(__FILE__);
//扫描文件夹
file = scandir(dir);
//显示
arrlength=count(file);
allList[] = new playlist();n=0;
for(x=0;x<arrlength;x++) { if(!is_file(file[x]) and file[x]!=".." and file[x]!=".")
{
playlist[n]->playlistid=n;allList[n]->url=urlencode("https://www.kgyzone.cn/radio/file[x]/index.php");allList[n]->playlistname=urlencode(file[x]);allList[n]->onplay=0;allList[n]->picurl=urlencode("https://www.kgyzone.cn/radio/file[x]/index.png");n=n+1;
}
}
//json数据json_data = json_encode(allList);
echojsoncallback . '{"allList":' . urldecode(json_data).'}';
//输出jsonp格式的数据
// echo urldecode(jsoncallback . "(" . $allList . ")");
?>;
小程序获得数据之后自动按照数据设置选择播放列表页的内容
//设置数据的函数
function setallListdata(res, that) {
allList = res.data.allList
that.setData({
allList: res.data.allList,//第一个data为固定用法,第二个data是json中的data
allListonload: 0,
})
}
用户点击了播放列表之后小程序就会根据播放列表的链接再发一个request到服务器去请求播放列表的内容
//点击播放列表的函数
playlistselect:function(e){
var url = allList[id].url
var that = this
request(url, setplaylistdata, that)
this.setData({
scrollCurrent:1,
playinglist: allList[id].playlistname,
})
},
服务器上的php脚本接收到之后也是自动收集这个播放列表(其实就是一个文件夹)里的所有mp3文件,然后生成链接,再加上播放列表的图片(就是文件夹里的index.png)返回给微信小程序

小程序获得返回的数据之后就调用微信提供的api设置好链接和名字播放就好了。
//部分点击歌曲函数
playlistclick:function(e){
var playlist = this.data.playlist;
var id = parseInt(e.currentTarget.id);
wx.playBackgroundAudio({
dataUrl: playlist[id].link,
title: playlist[id].name,
coverImgUrl: ''
})
}
还有获得播放长度和设置播放长度的api来实现进度条的功能
上一首下一首就是换成播放列表里下一首歌的链接和名字设置一遍界面和api播放就好
程序界面还很简单,之后有空要多改改前端,加点功能,有点商业应用的样子
安眠聊天室
提供给失眠的人失眠的时候一个互相交流的平台
聊天室现在功能很简陋,借鉴了开源的项目先把聊天的功能实现了
聊天室主要是使用微信提供的websocket api实现
//socket连接函数
function connect (user, func) {
wx.connectSocket({
url: url + '?username='+user.nickName,
//url: url
header: {
// 'content-type': 'application/json',
'Origin': 'https://www.kgyzone.cn:8080/'
},
});
wx.onSocketMessage(func);
}
服务端使用go脚本假设websocket服务器,脚本基本是现成的,为了设置跨域资源共享自己也要改一改。
##一、聊天室服务搭建步骤:
如果不想搭建服务器,可以跳过这个步骤,直接使用我的服务
安装 golang , 安装1.6以上版本,低版本问题较多。注:下载golang需要翻墙
安装Gorilla WebSocket模块
go get github.com/gorilla/websocket
启动聊天室
go get github.com/gorilla/websocket cd `go list -f '{{.Dir}}' github.com/gorilla/ websocket/examples/chat`
$ go run *.go
web客户端
访问:http://ip:8080
值得一提的是微信要求必须使用https和wss协议,而且还不能指定wss端口,为了让https和wss共用443端口花了不少时间,在服务器上配置nginx转发,把/ws的https连接都转发到8080端口的wwebsocket服务器上,然后还要在服务器脚本里设置跨域资源共享。
#nginx配置文件
location /ws {
proxy_pass https://websocket;
proxy_http_version 1.1;
proxy_set_header Connection upgrade;
proxy_set_header Upgrade websocket;
}
中期之后可以好好做一做聊天室的前端,看看能不能增加发送表情和图片的功能和显示历史消息的功能之类的。
头发渐渐消失.jpg